Meeting shaders (Part 3) – Lens blur inspired by Limbo

This is next approach to unity’s shaders. This time i wanted to create lens blur effect with sharpening background when camera is zooming.
This is a final result:
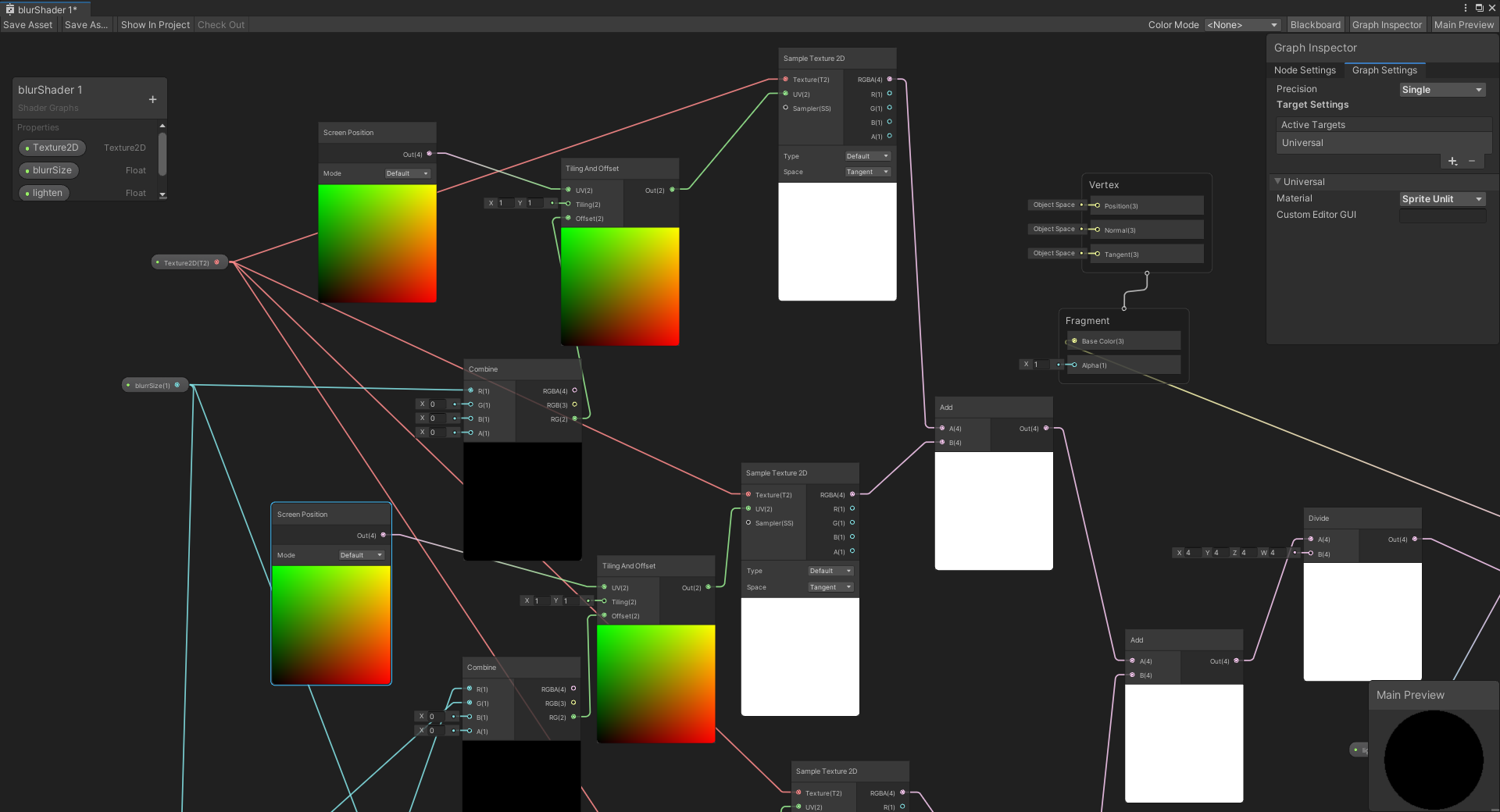
I have prepared blurring shader graph. Analogicaly to previous post i used two additional cameras that renders its image to texture.
I have used this textures in shader property. This shader had two properties: Inupt texture and blurAmount.
Filter was made with 4 blocks. Each of them was responsible to shift image of small distance. (x+blurAmount,,y) (x-blurAmount, y), (x, y+blurAmount), (x,y-blurAmount) This shifted textures was summed and finally divided by 4.


Scene had 3 layers: background, middle, forground. Background was viewed by addtional camera-1 and covered by rectangle with material build form shader just created(object name: filter1). Middle was viewed by camera-2. This camera rendered filter1 and middle layer. Finaly created filter2 analogicaly to filter1. Second filter used image from camera-2. Last -closest layer was forground.
I had to play little bit with placing objects to appropriate rendering layers and configure each camera to record proper layer. It was nececery to avoid infite recursive mirror in mirror effect.
The lesson i learned is that for 2d graphics it is better to blur object texture instead of blurring camera view. It is more easy to manage such layers.